In the beginning i thought i could make a simple app myself with a little help from a programmer friend, it didn’t exactly turn out like that. Through a series of twist and turns and introductions it snowballed into something much bigger and better than i thought possible. Its been a very interesting journey so i thought i would share it here.
I’ve always been interested in animation and in fact my degree show project in art college was an interactive character built in flash. When the iPhone came out I was very excited by the possibilities and began looking for ways to get something made. i went to a few LEG Up meetings and Ars Electronica and tried to rope some animator friends into a project together but as I didnt have much money and only a vague plan, nobody was exactly jumping at the idea. Around 3 years ago my programmer friend and neighbour David Muth came on board as a partner. In the meantime i have actually been approached a few times to make my books into apps but i turned those down. I think of books and apps as quite different things. What works well as a story does not necessarily work as an interactive app.
In theory a story with added movement, sound and interaction should be much more engaging than a story without it, but somehow this doesn’t seem to be the case. My own way of storytelling is looking for the essence of a story and trying to heighten that by stripping out everything but it’s essentials. The way the characters look, the pacing, the imagery and text is all designed to focus the story. Adding interaction and other distractions to this way of storytelling is not enhancing the story but the opposite. Throwing distractions such as interaction into the pages would only ruin my storytelling, the audience would be distracted.
In my mind apps are something quite different. They are interactive and need to focus on enhancing that interactivity. With this in mind i began looking at different inspirations that have interaction at their core. The first that came to mind was the lift-the-flap type novelty books, Pat the Rabbit, Eric Hill’s brilliant Spot the Dog etc, these are the sort of books that animation and sound would enhance. What would be the most engaging prompt to interact? I thought ‘helping’ would be a nice engaging interaction. I thought about making an app called HELP where you have to help different characters stuck in different situations, an upside-down turtle or a cat stuck up a tree. I could make their eyes and emotion appeal to us and do a funny reaction when we do help. The only problem is that without any thread connecting them it just becomes a series of unrelated tasks. It seems repetitive after a while. It would be better is if there is one character, if we are requested by the same character each time we can get to know her and her character can then be a source of humour.
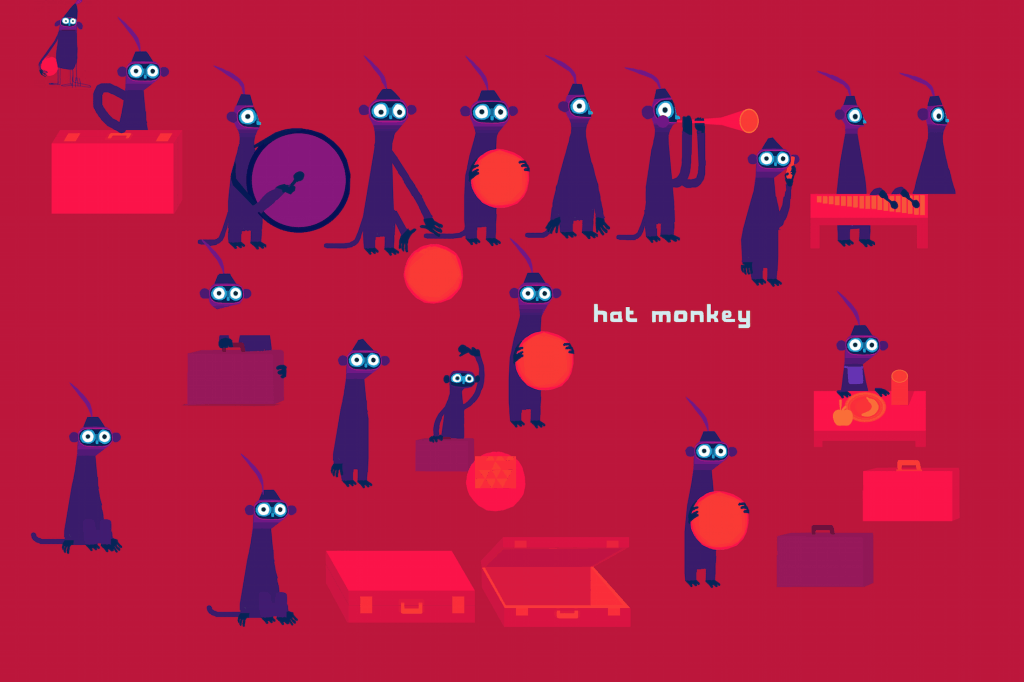
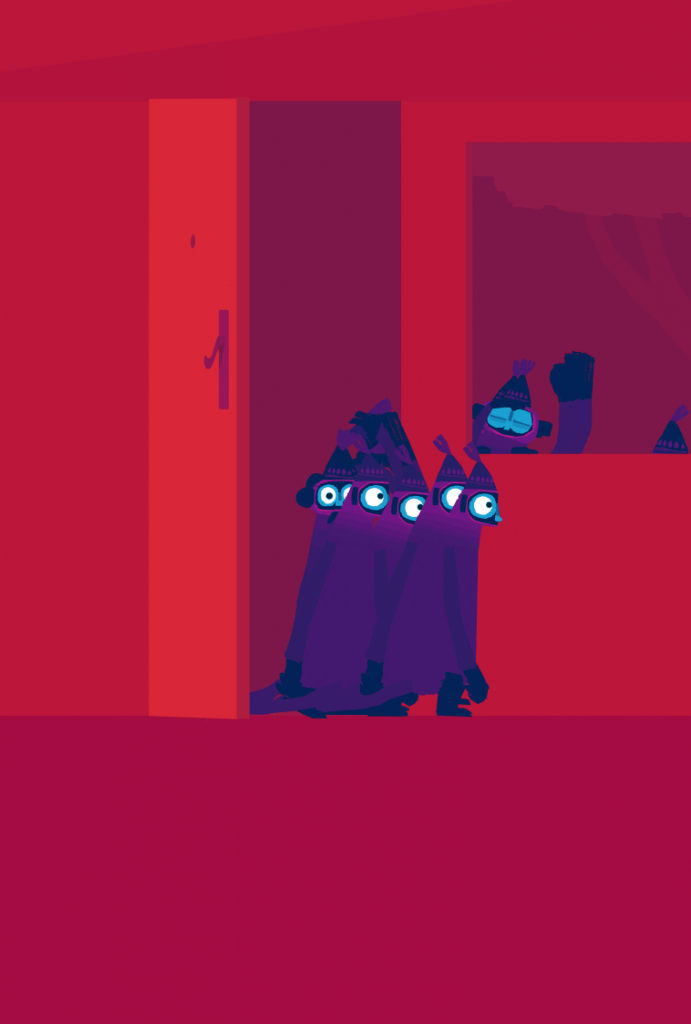
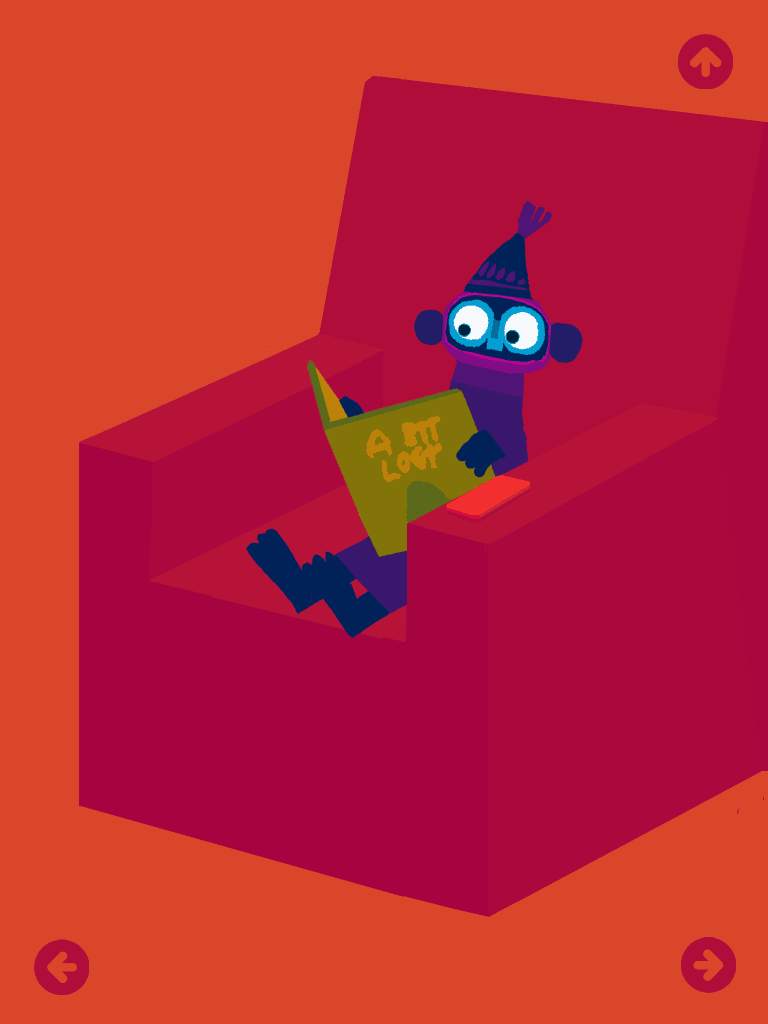
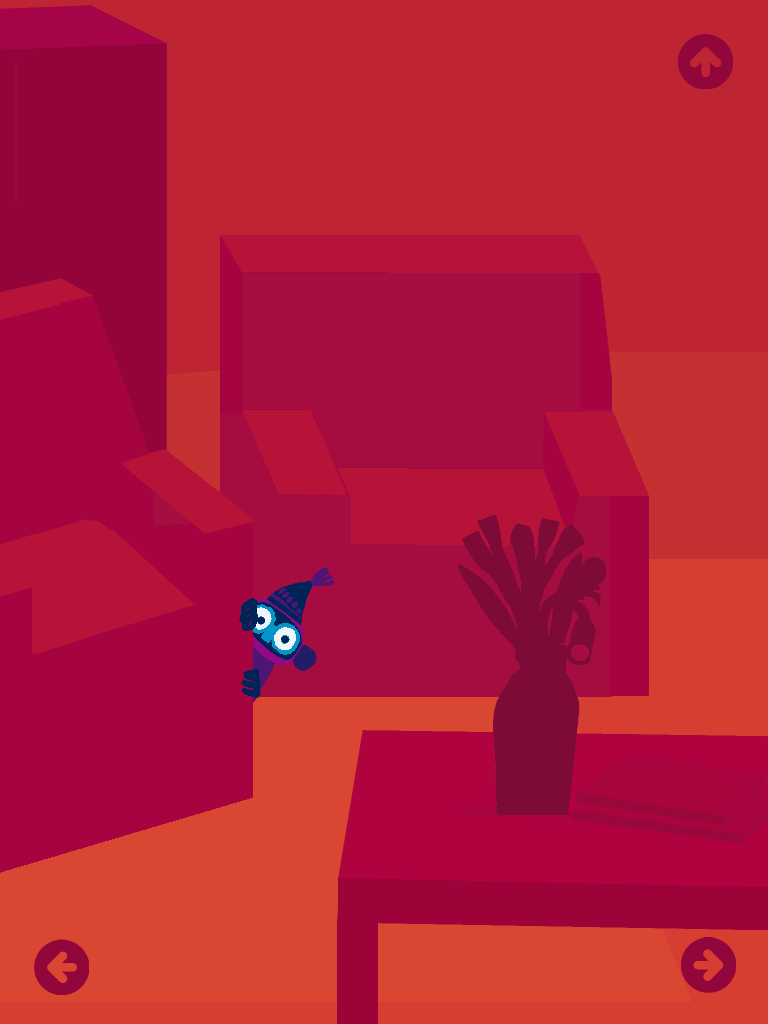
Initially my character was going to be a fish because it would require very little animation …they dont have legs! I quickly ran out of interactive things to do with a fish though… i realised to maximise the interactions I needed a humanlike character with arms and the ability to use objects and devices. I made the character a monkey so that he could do all the things a human can do. I gave him a hat and called him ‘Hat Monkey’, because he arrives unannounced at the front door a little like Dr. Suess’s cat. Finally i decided that actually this monkey would be much more appealing to children if he was just like them. He is 3 feet tall and needs help to do all the things that young children cannot do. He cannot reach the door and the light switch, or turn the pages of a book. I thought it would be a nice twist and perhaps quite satisfying for the children if they could help a monkey do all the things that they cannot do in real life.

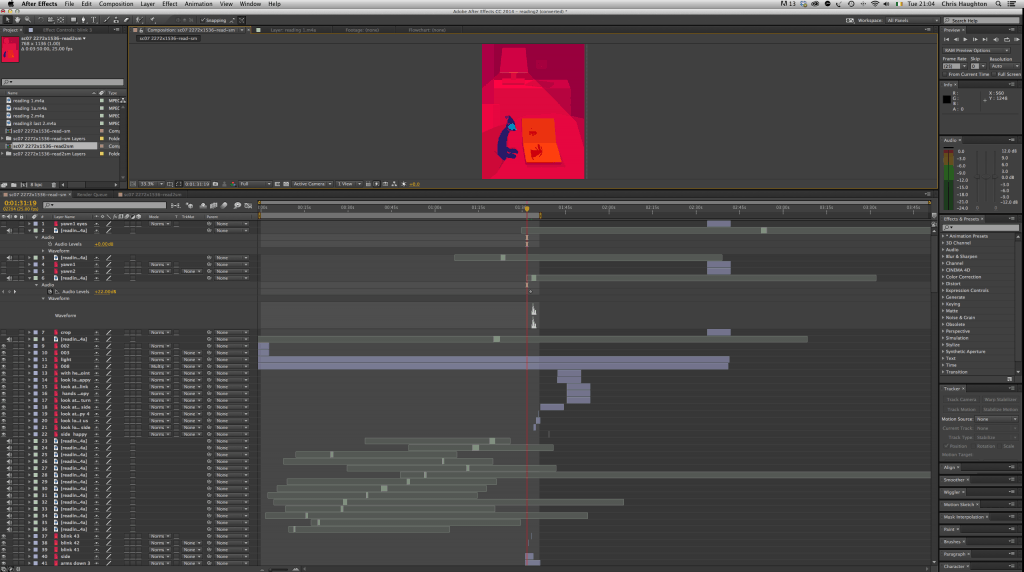
So i had the idea finally. I was going to animate it all myself and David was going to knit it together in code. My original idea was to have three animations for each scene, a prompt, then a looping animation and finally an on-touch reaction animation. With this simple format we could create every interaction we could think of, throwing a ball back and forth, opening a door, giving monkey a banana, even answering a phone call or a text. After some time news spread about our app and we were introduced to Berlin based publisher Fox and Sheep. They wanted to buy the app but when they saw our prototype it was clear that my animation wasn’t really up to it. David was also spending more and more time on the project and it started turning into a full time job for him which he couldn’t commit to. Fox and Sheep took over and eventually managed all programming and animation. Which was a relief because it was getting pretty difficult!


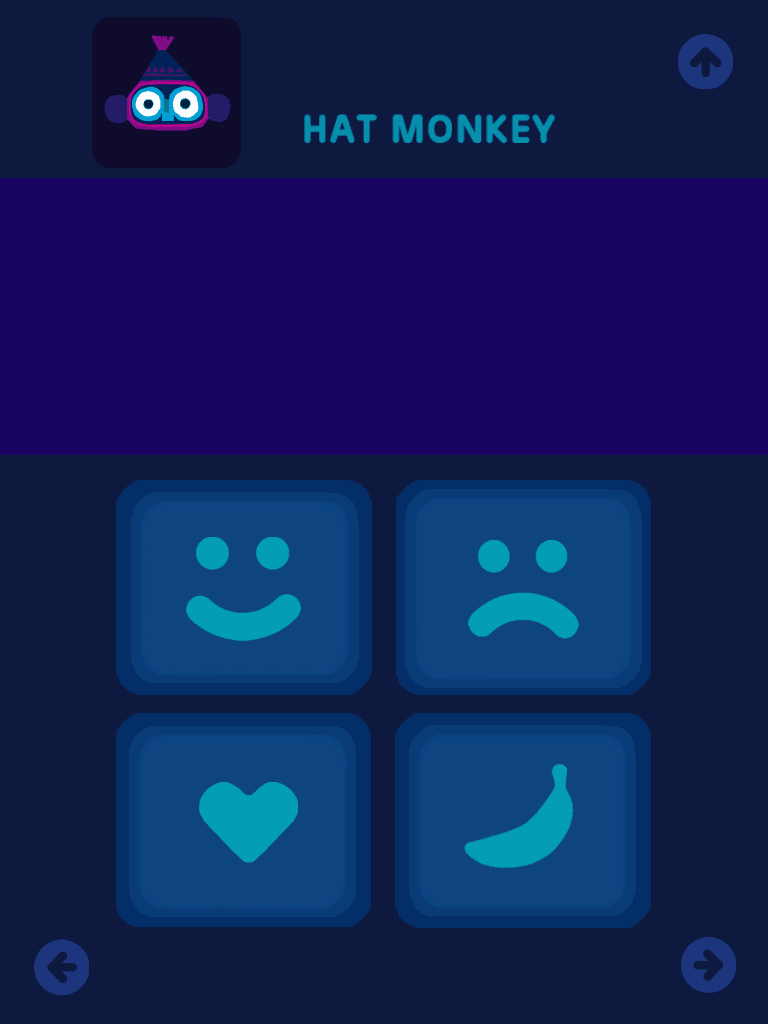
It was pretty frustrating to me initially that all our work and many months of my tedious animation ended up scrapped, but this was all recreated and improved beyond anything I could have done. I’m very lucky to be working with Fox and Sheep, their apps Nighty Night and Petting Zoo are two of my absolute favourites (read Christoph’s excellent blogpost). As publishers they’ve had great advice and input on how to improve and enhance the interactions and flow. My simple ideas for reactions have turned in multiple responses and actions and even microphone sensor for my phone scene idea so that you can actually talk to monkey. The sound and music is all created by Matt Wand who’s work I have been a big fan of since college. He does the sound and music for my trailers and animation projects and for this he seems to have got so excited about making monkey noises and music that actually we could only use a tiny fraction of them in the final app. It’s a shame because there was SO many nice tracks but we could only use so many. He is in fact releasing them all along with other recent tracks as in his new album which i highly recommend downloading. The amazing animation was created by Egmont and his team at Red Rabbit, all together this app is far better than i imagined it would be when i started out.
I think we have had a very successful collaboration, Fox and Sheep have a lot of experience and helped me understand what would and would not work, I had a lot of wacky ideas similar to the phone scene which were not fully formed. On the other hand I fought to keep the text screens in the app and so make it more like a book than an app. That way it can function as something shared between adult and child as a read-aloud, as well as a purely solitary activity. Like my books, it has very simple text and can also double as a satisfying early reader with a nice payoff for each sentence read. I think through this push and pull we have made something that is quite unique and I look forward to doing more apps together. We have plenty more scenes to add in over the next few months (they will update automatically) and i have several ideas for other Hat Monkey apps, and other apps in general. Please check back very soon for the next one!*
*hopefully less than 3 years!!


I gave a 20min talk about creating HAT MONKEY at the Kids Want Mobile conference in Berlin

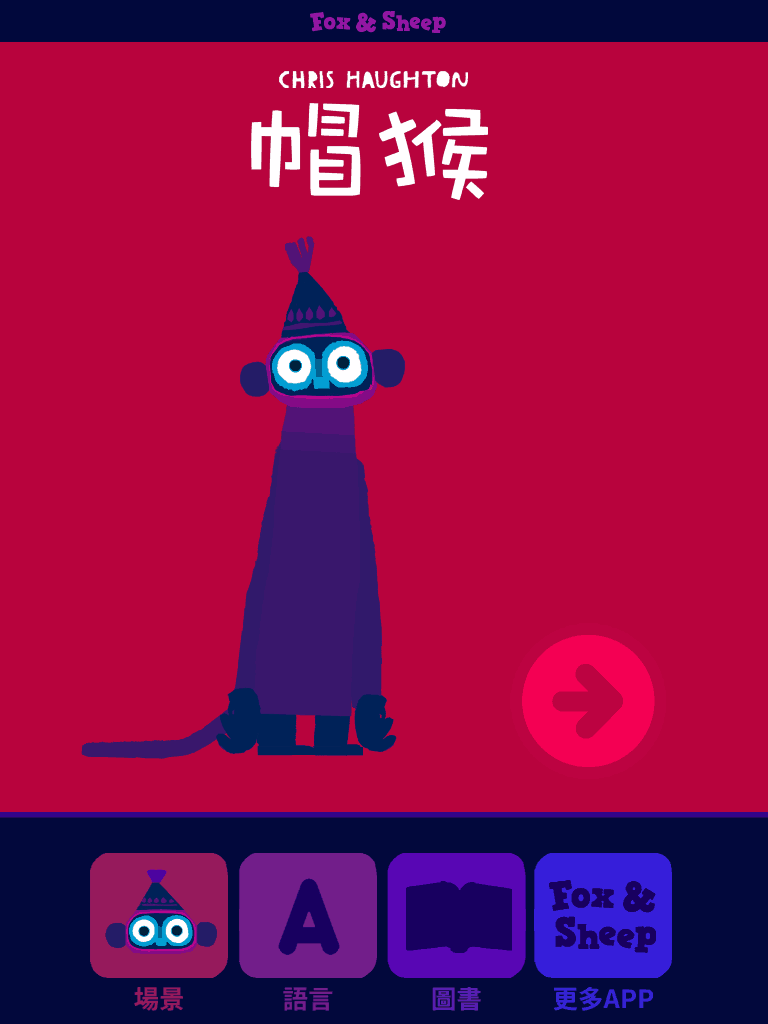
HAT MONKEY is launching in 14 languages now!
I hope you enjoy it, please do send reviews and feedback, we are working on more apps together in future and i hope they can be the best they can be. I’m really excited to be creating these apps alongside my books.
DOWNLOAD it on the App Store: https://itunes.apple.com/app/us/hatmonkey/id904565251
English: HAT MONKEY
German: HUT-AFFE
Spanish: MONO GORRO
French: LE SINGE AU CHAPEAU
Italian: SCIMMIA COL CAPPELLO
Dutch: HOEDAAPJE
Portuguese: MACACO DE CHAPÉU
Swedish: HATT APA
Turkish: ŞAPKALI MAYMUN
Russian: ОБЕЗЬЯНКА ХЭТ
Korean: 모자원숭이
Complex/Simplified Chinese: 帽猴
Japanese: おぼうしおさる


[…] Preschool- and early-primary-perfect humor — including a more-endearing-than-gross fart joke — is communicated through all the app’s elements: the deadpan text; the illustrations; the animations, especially in the movements of Monkey’s huge, expressive eyes; and sound effects. Read a making-of blog post by Haughton here. […]
[…] Hat Monkey app. No it’s not a rendition of Chris’ previous picture books. In fact, he chose not to do that. Different platforms require different contents, and Chris knows the suspense and pantomime effect […]
[…] Preschool- and early-primary-perfect humor — including a more-endearing-than-gross fart joke — is communicated through all the app’s elements: the deadpan text; the illustrations; the animations, especially in the movements of Monkey’s huge, expressive eyes; and sound effects. Read a making-of blog post by Haughton here. […]